|
| By : Reza Maulana |
Melar-Art Blog Desain
Melar-Art adalah blog desain grafis yang mencoba mengulas beberapa ilmu desain, tutorial desain grafis, dan belajar desain grafis bersama.
Promo Pre Wedding Shot!
Promo menarik dari JM Milkca untuk paket Pre Wedding Shot diberikan kepada anda di awal tahun 2013 ini, jangan lewatkan kesempatan besar untuk momen terindah dalam hidup anda.
Tiramitsu Band Bandung
Sedikit mengulas tentang Tiramitsu Band yang konon jika manggung sering disamakan dengan nama cake yaitu tiramisu. Mungkin agak sedikit lucu dan enak jika tiramisu cake disajikan pada saat band Tiramitsu tampil disuatu tempat.
Promo Pembuatan Desain Kaos
RDSGN T-Shirt memberikan promo kepada anda yang menginginkan desain kaos yang berbeda. Promo ini khusus untuk member yang sudah pernah memesan di RDSGN T-Shirt.
Jasa Desain Kaos
Jasa Desain Kaos adalah layanan jasa dari Revolutions Design untuk pembuatan desain kaos. Jasa ini hanya meliputi pembuatan desain kaosnya saja.
Jumat, 31 Desember 2010
Desain Tahun Baru "2011"
Rabu, 29 Desember 2010
Link Desain
1. Tutorial
Tron Legacy Tutorial
Tutorial ini memperlihatkan pembuatan ulang poster film Tron. Dalam tutorial ini dipergunakan Cinema 4D untuk membuat teks 3 dimensi.
Designing Realistic Interfaces
Tutorial dua bagian ini sangat detail memperlihatkan cara pembuatan desain interface player musik. Penjelasannya sangat detail hingga ke tips dan konsep.
2. Inspirasi
The Word Art of Juan Osborne
Karya tipografi yang sangat menarik, terlihat seperti karya lukisan tangan biasa.
3. Resource
Font Collection: 10 Free Bold and Beautiful Script Fonts
Ini adalah bagian dari seri artikel font gratis yang ditulis Jacob Gube. Jacob mengumpulkan beberapa font tipe script gratis. Semua font disertai dengan preview yang sangat detail.
4. Artikel
“What Font Should I Use?”: Five Principles for Choosing and Using Typefaces
Lagi-lagi artikel berkualitas dari Smashing Magazine. Artikel ini membahas cara memilih font. Pembahasannya sangat jelas, bahkan disertai dengan analogi untuk mempermudah pembaca.
5. Berita
Person of the Year 2010
Mark Zuckerberg dinobatkan sebagai Person of The Year 2010 oleh Time. Mark dianggap telah merevolusi cara dunia berkomunikasi lewat Facebook. Jika pada era sebelumnya, pengguna internet berada dalam kondisi anonim, dengan Facebook kini mereka menjadi dirinya sendiri. Sistem pertemanan di Facebook memungkinkan kita memperoleh informasi di internet secara lebih baik.
Julian Assange, front man Wikileaks, berada di urutan kedua. Menurut saya, Asange harusnya berada di tempat Zuckerberg karena aktivitasnya yang mengubah peta diplomasi negara di dunia. Survey dari pembaca Time menempatkan Assange di posisi pertama dan Zuckerberg di posisi 11. Ide Facebook tidak sepenuhnya orisinil, Friendster adalah salah satu jaringan pertemanan yang pertama. Lepas dari perdebatan ini, keduanya secara nyata mengubah komunikasi dunia. Assange mengubah komunikasi antar negara, sementara Zuckerberg mengubah cara komunikasi pada level individu.
Mengatur Pencahayaan pada Photoshop
 |
| Intan |
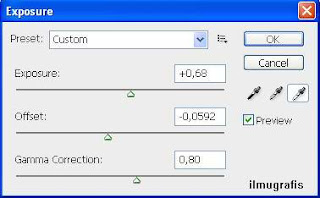
- Sekarang kita atur pencahayaannya
Image>Adjustments>Exposure
Resolusi Photoshop
 |
| Perbandingan Resolusi 72 dpi dengan 300dpi |
Apabila ada kesalahan harap dimaklum.
Semoga Bermanfaat, Terima kasih.
Style pada Photoshop
Ok tanpa berlama - lama mari kita mulai, pertama adalah memunculkan jendela Style
Caranya:
diantaranya adalah FRAME FOTO
Ok bagi kalian yang ingin mengetahui bagaimana cara membuat Frame Photo seperti di atas. Silahkan klik link di bawah ini.
Membuat Chrome Frame Dengan Style Photoshop --- Foto Efek
Semoga penjelasan di atas bermanfaat
Rabu, 22 Desember 2010
EFEK PHOTO AVATAR
Buka foto choki sitohang yang saya dapet dari google image..
kalo mau image ukuran asli nya klik gambar dibawah nanti save..
kalo udah dibuka foto nya tekan CTRL + SHIFT + U supaya warna nya jadi hitam putih.. atau desaturate.. atau klik image> adjustment > desaturate
buat layer baru ( klik layer > new > layer ) dan warnai dengan warna Biru ( kode warna ada di gambar ) .. anggap foto di layer background udah hitam putih.. tadi saya kelewat hehehe..
ubah layer effect nya menjadi color dan opacity jadi 50%
sekarang gabungkan kedua layer tersebut dalam satu layer baru dengan menekan CTRL + SHIFT + ALT + E.. ubah mode layer menjadi color burn
Klik Image> adjustment > exposure
duplikat layer 2 dengan menekan CTRL + J .. lalu beri efek Blur.. Klik filter > blur > gaussian blur
buat layer baru ( klik layer > new > layer ) , warnai dengan warna hitam , Layer Mode jadi Soft light dan opacity sekitar 75%
Duplikat lagi layer 3 dengan menekan CTRL + J .. ubah layer Mode menjadi Normal dan opacity jadi 90%.
Klik Add vector mask untuk masking daerah yang diperlukan dalam hal ini daerah muka.
klik brush tool .. klik kanan di gambar lalu setting brush nya
warnai daerah muka dan leher di Vector mask yang tadi dibuat.
Sekarang kita buat highlight di daerah muka dan leher .. Buat layer baru .. gunakan brush tool lagi.. warna foreground putih.. kecilin ukuran brush nya.. ( kira- kira aja ya ).. brush seperti contoh dibawah.
klik Filter > blur > gaussian blur
ubah layer mode menjadi soft light.
Klik add New Fill or Adjustment layer dibawah Layer palette. lalu setting seperti gambar
Cukup sudah settingan muka nya nya..
Sekarang kita lalukan pencerahan dan pewarnaan di daerah mata..
Duplikat layer Background ( foto Choki Sitohang tadi ) .. pindahkan layer duplikatan tadi ke paling atas..
Klik Layer > Layer mask > HIDE ALL
Warnai bagian bola mata dengan warna putih.
sekarang duplikat layer background copy .. klik kanan > duplikat layer
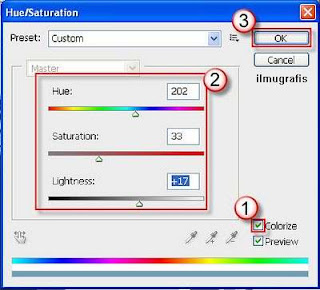
Klik Image > Adjustment > Hue/saturation
warna jadi Ijo kan mata nya.. sekarang hapus yang putih nya aja.. klik di layer mask.. lalu warnai dengan warna hitam.. ( putihnya saja)
sekarang kita buat titik-titik di bagian jidat, hidung dan pipi..
buat layer baru.. gunakan brush tool ukuran kecil .. warna putih .. klik di setiap bagian yang mau di kasih bintik.
Klik kanan layer 6 > blending option supaya keliatan glowing..
opacity nya ubah jadi sekitar 75%
sekarang buat huruf AVATAR dengan menggunakan huruf Lithos Pro.. mungkin udah pada ada di windows masing-masing
klik kanan> blending option layer huruf nya..
Hasilnya : >>>
Senin, 06 Desember 2010
Shortcut Keys COREL DRAW
 |
| Desain By : Reza Maulana |
Shortcut Key pada corel sama halnya pada main windows, fungsinya adalah mempercepat atau mempermudah suatu aktifitas dalam corel, sering juga disebut hot key, sering juga disebut hot key.
Rabu, 01 Desember 2010
Belajar Desain
Minggu, 28 November 2010
Asal Usul "Melar-Art" Blog
Dengan memanjatkan puji serta syukur kejadirat Illahi, saya ucapkan banyak terima kasih pada rekan, kawan, serta keluarga saya. Karena tanpa mereka saya tidak akan menjadi siapa dan apa nantinya. Mungkin di awali dengan menulis dan memberikan informasi kepada sesama saya akan mendapatkan lebih banyak lagi ilmu. Mengulas sedikit tentang blog ini, blog ini saya namakan melar-art karena saya ambil kata dari melar yang artinya lebar atau besar (berlebihan), dan art yang bisa diartikan seni. Dan apabila di artikan berarti seni yang berlebihan, tapi bukan lebay. Mungkkin secara kasat mata bisa pula dibaca melarat (ejaannya), yang saya artikan sebagai kekurangan atau ketidakmampuan seoseorang sari segi finansial. Jadi, apabila diartikan keseluruhannya, blog ini bermakna "Kekayaan akan seni yang sangat luar biasa mampu mengubah saya (seorang yang melarat) dapat berekspresi dan bereksplorasi dengan banyak hal".
Kunjungi juga beberapa influence terbaru dari Melar-Art :
- Natadipura.Com
- RevolutionsDesign.Com
Web di atas adalah web yang terinspirasi dari blog pertama saya ini.